Hallo, ich bin Una.
Ich gestalte aus FRUST.
Designprozess
Jedes meiner Projekte gliedert sich in Gestaltungsphasen:
GOAL: Wir machen eine Bestandsaufnahme und legen das Designziel fest. Wo stehen wir jetzt? Wo wollen wir hin? Warum?
RESEARCH: Ich arbeite mich ein ins Themenfeld. Wie ist der Stand der Forschung? Wie haben andere das Problem gelöst? Ich erlerne relevante Methoden und Software.
ENGINEERING: Entwurf und Entwicklung von Prototypen. Ich verfolge verschiedene Ansätze und teste ihre Vor- und Nachteile.
ADJUSTMENT: Ich ziehe Rückschlüsse aus den Testergebnissen. Unpraktikable Ideen verwerfe ich. Erfolgreiche Aspekte führe ich in gemeinsame Entwürfe zusammen und kehre zu Schritt 3 zurück. Diese iterative Schleife aus Entwurf und Test wiederhole ich so lange, bis ein Entwurf das Designziel zufriedenstellend erreicht.
TEACHING: Dokumentation und Präsentation des finalen Entwurfs. Ich erkläre die gestalterischen Entscheidungen und helfe bei Implementation und Schulungen.
TASCHENAMT
TASCHENAMT – Bachelorarbeit 2021
Blender – Adobe Photoshop – Papierprototypen
GOAL
anonymer Bericht aus einem Finanzamt
„Das Programm, mit dem wir arbeiten, hat keine grafische Benutzeroberfläche. Wir müssen Codes auswendig lernen, die für bestimmte Befehle stehen. Das System wird nur einmal am Tag aktualisiert, so dass ein Fehler frühestens nach einigen Stunden erkannt und frühestens am nächsten Tag korrigiert werden kann. Eine Überweisung dauert über eine Woche. Liegt ein Fehler im System vor, wird ein Hinweis gedruckt. Aber nicht hier, sondern in der übergeordneten Stelle in Düsseldorf. Dieser Zettel wird dann per Post an uns geschickt.“
Die meisten Bürger begegnen dem Staat über Behörden. Diese Begegnungen lösen häufig Angst aus: ein Risiko für die Demokratie.
Das Online-Zugangsgesetz sieht vor, dass die meisten behördlichen Dienstleistungen ab 2022 auch online verfügbar sein müssen. Deshalb gestaltete ich ein Konzept für die Online-Begegnung zwischen Bürger*innen und Behörden.
RESEARCH
Ich führte Fallstudien durch, in denen ich Menschen bei ihren Interaktionen mit Behörden begleitete. Dabei kristallisierte sich eine Reihe von Problemen heraus.
Die begleiteten Menschen:
- wussten nichts von ihren Pflichten oder Möglichkeiten,
- wussten nicht, wie sie Ressourcen finden konnten,
- verstanden offizielle Nachrichten und Formulare nicht und
- empfanden Machtlosigkeit und Frust auf Grund langwieriger, intransparenter Prozesse.
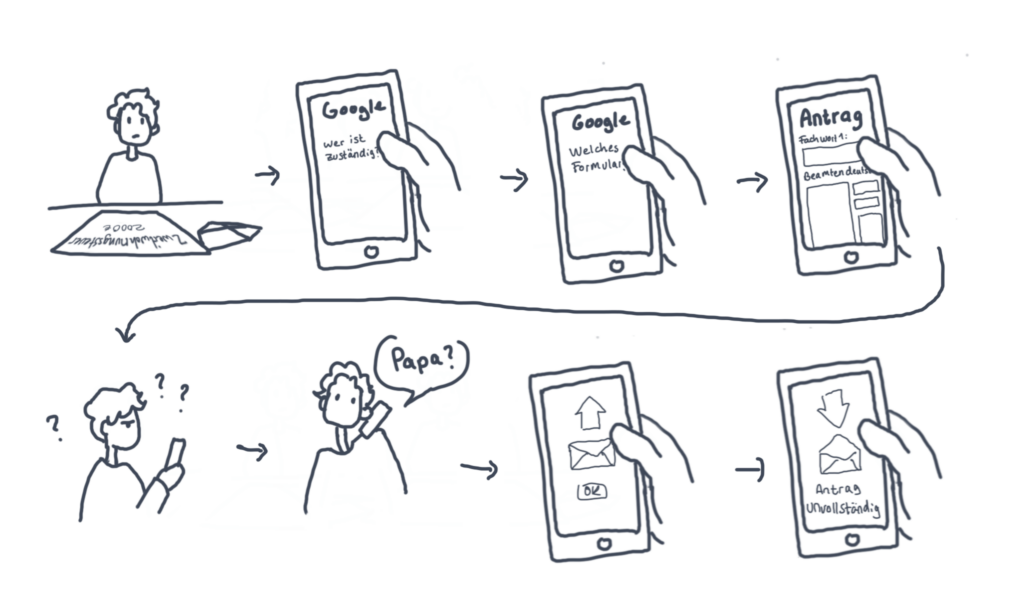
Hier eine Skizze eines begleiteten Prozesses:

Um die Ursachen hinter der schlechten Erfahrung besser zu verstehen, führte ich Interviews mit Mitarbeitenden eines Finanzamtes, sowie eines kommunalen Rechenzentrums. Dabei zeigte sich unter anderem:
- ein Flickenteppich an Zuständigkeiten mit jeweils eigenen untereinander inkompatiblen technischen Lösungen,
- historisch bedingt lähmender Datenschutz,
- Investitionsstau für Digitalisierungs- und Glasfaserausbau-Maßnahmen, verursacht durch bürokratische Beantragung von Fördermitteln sowie
- veraltete Technik in Behörden und unzureichend ausgebildete Beamte.
Zudem wies man mich darauf hin, dass Gestaltungsmöglichkeiten auf Grund von Bestimmungen zur Barrierefreihet stark eingeschränkt seien. Meine Recherchen legten jedoch nahe, dass die gegenwärtige Gestaltung der Prozesse selbst alles andere als barrierearm ist.
ENGINEERING
Ich entwarf das Konzept für eine mobile App, die alle deutschen, und idealerweise auch EU-weiten Online-Behördeninteraktionen bündelt.
In Deutschland liegt historisch bedingt ein starker Fokus auf Datenschutz. Dieser wird in vielen Fällen durch Datensparsamkeit angestrebt. Diesen Ansatz halte ich für so sinnvoll wie Diebstahlprävention durch Armut.
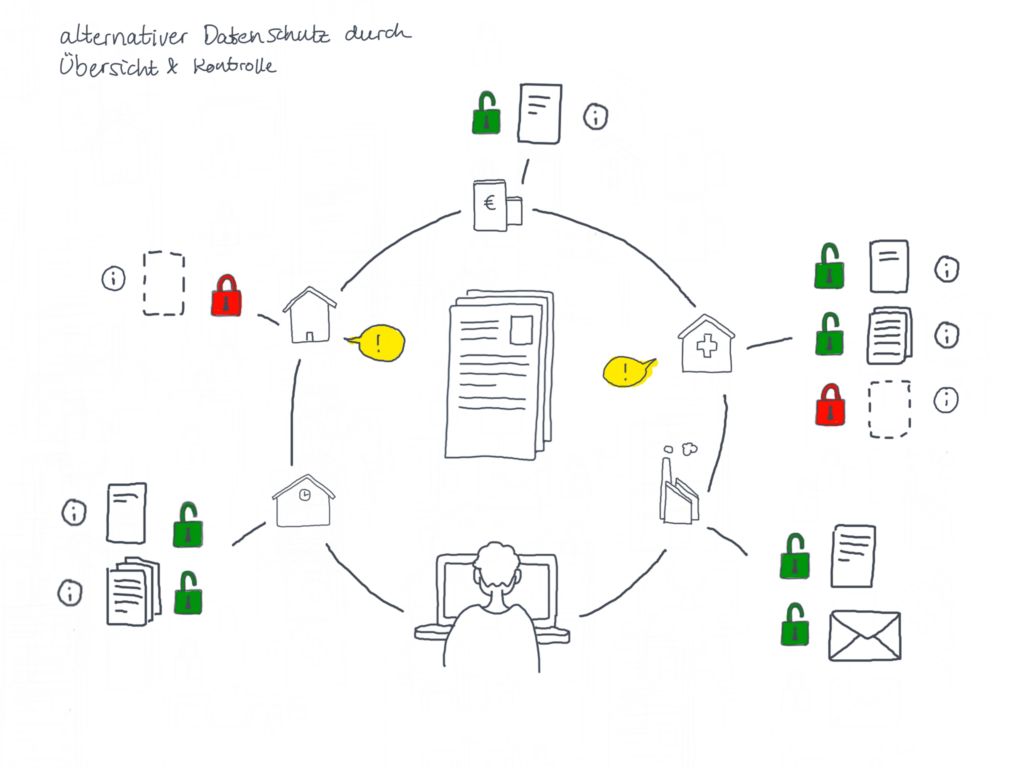
Ich gehe stattdessen von einem anderen Datenschutzkonzept aus: der Selbstverwalteten Identität. Dabei liegen die persönlichen Daten jeder Person gesichert und gebündelt bei ihr selbst.
Dritte Parteien wie Ärzt*innen oder Behörden fragen auf Basis vordefinierter, automatischer Prozesse die rechtlich notwendigen Dokumente an, welche man lediglich freigibt. Nach Ablauf des Prozesses erlischt die Freigabe automatisch wieder. Das verhindert unrechtmäßige Anfragen, entlastet vom mehrfachen Einreichen der selben Dokumente, und verschafft einen Überblick, wer Zugriff auf welche Informationen hat.

Um die Nutzung angenehm und einfach zu machen, nutzte ich Gamification und ein mentales Modell eines bereits aus anderem Kontext bekannten Prozesses.
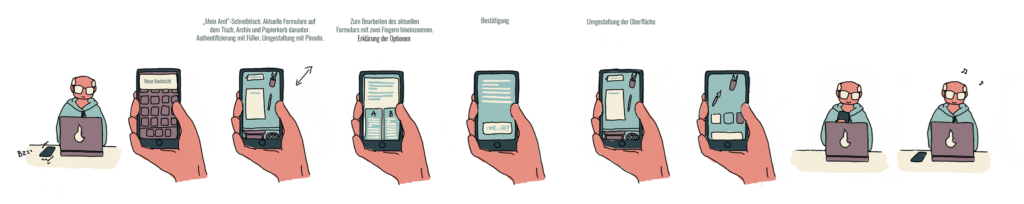
Hier ein Vergleich von User Journeys meiner verschiedenen Ansätze.




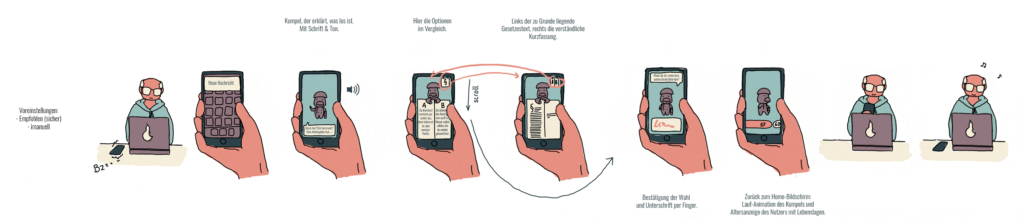
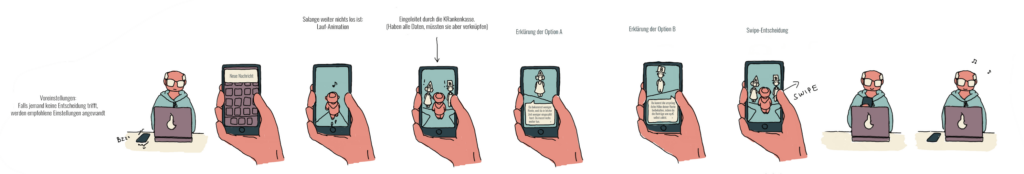
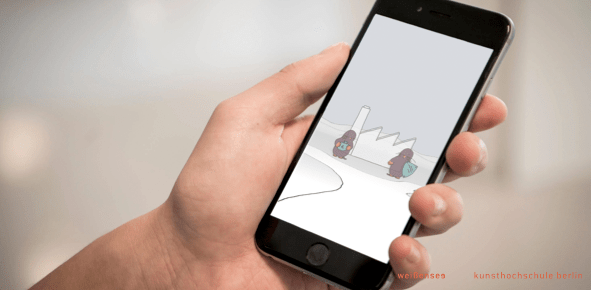
Ich fusionierte zwei der Entwürfe, um ihre Vorzüge zu vereinen. Die Erfahrung des fertigen Konzepts sieht so aus:
In der App folgt ein Avatar dem „Lebensweg“, der als ständig wachsende Straße dargestellt ist.
Sowohl Behörden als auch die nutzende Person selbst können Verwaltungsprozesse auslösen, die als Gebäude am Weg auftauchen. Weggabelungen stellen Entscheidungsmöglichkeiten dar. Der weitere Verlauf des Weges hinter dem Gebäude dient als Indikator für die anstehenden Prozesschritte.
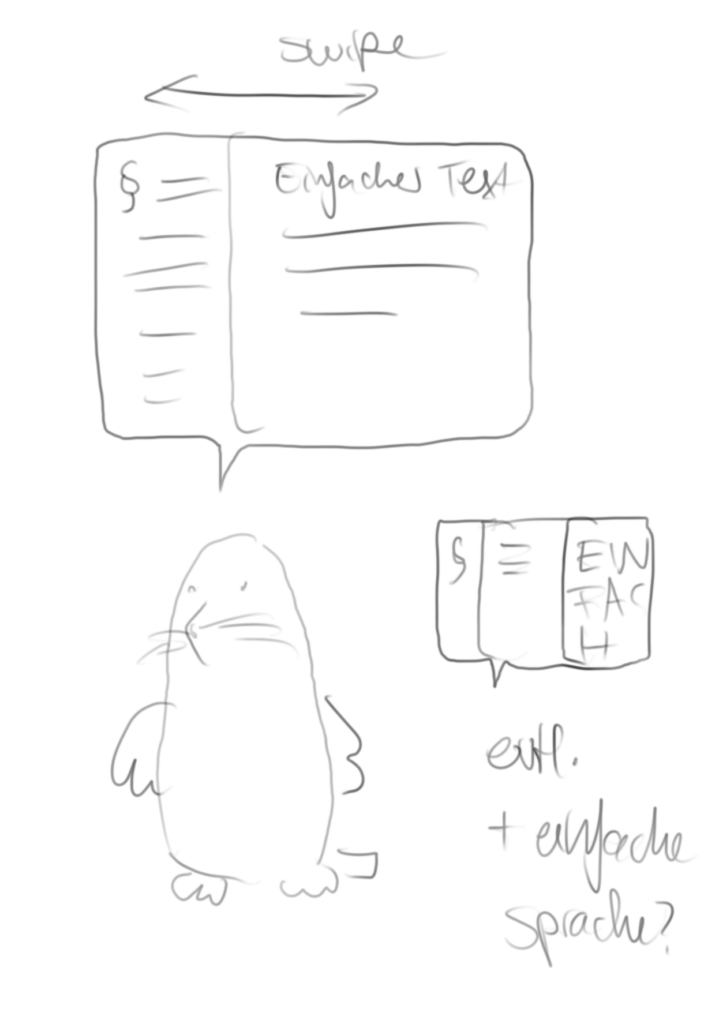
Ein Maskottchen erklärt alle Prozessschritte, wobei der Nutzer zwischen komplexen Texten mit den Rechtsgrundlagen und einfacher Erklärung hin- und her wechseln kann.


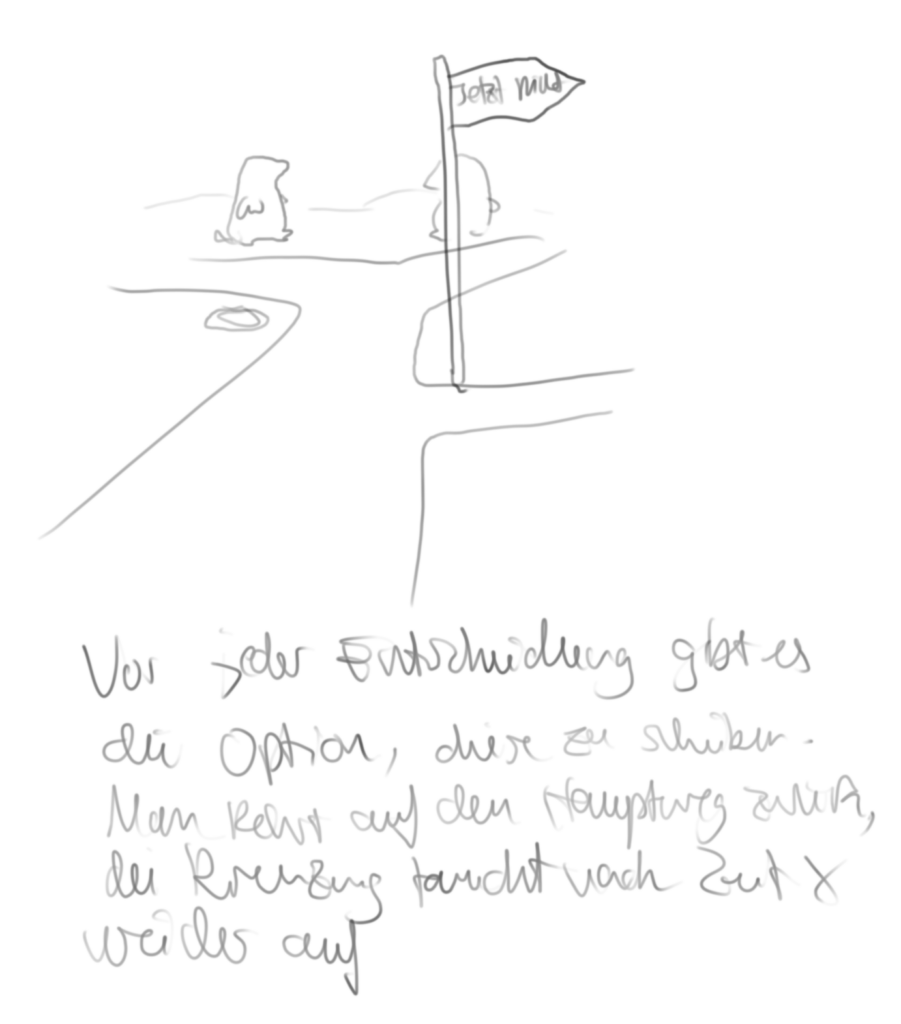
Grundsätzlich kann man alle Prozesse auch ignorieren. In diesem Fall bleiben die Prozess-Gebäude in der Ferne der Straße sichtbar und nähern sich nach einiger Zeit erneut. Das ist wichtig, damit Vermeidungsverhalten nicht die Nutzbarkeit der App blockiert.
Da die App die persönlichen Umstände kennenlernt, kann sie passende Vorschläge anzeigen, nach dem Motto: „Hey, du hast Anspruch auf…“.
Durch Wischen vom unteren Bildschirmrand wird ein intelligentes Suchmodal geöffnet. Von diesem aus kann man selbst Behördenprozesse anstoßen, und einen Chatbot aufrufen. Dieser kann auch menschliche Ansprechpartner vermitteln.
Durch Herauszoomen wechselt die Ansicht in die Vogelperspektive. Die Straße dient so als Archiv aller Behördeninteraktionen der Vergangenheit, inklusiver aller ausgetauschten Dokumente. Dies nutzt die Tatsache aus, dass das menschliche räumliche Erinnerungsvermögen dem von Abstrakten Ideen weit überlegen ist.
Im Haus des Avatars am Ursprung der Straße kann man Stammdaten und Präferenzen anpassen.
ADJUSTMENT

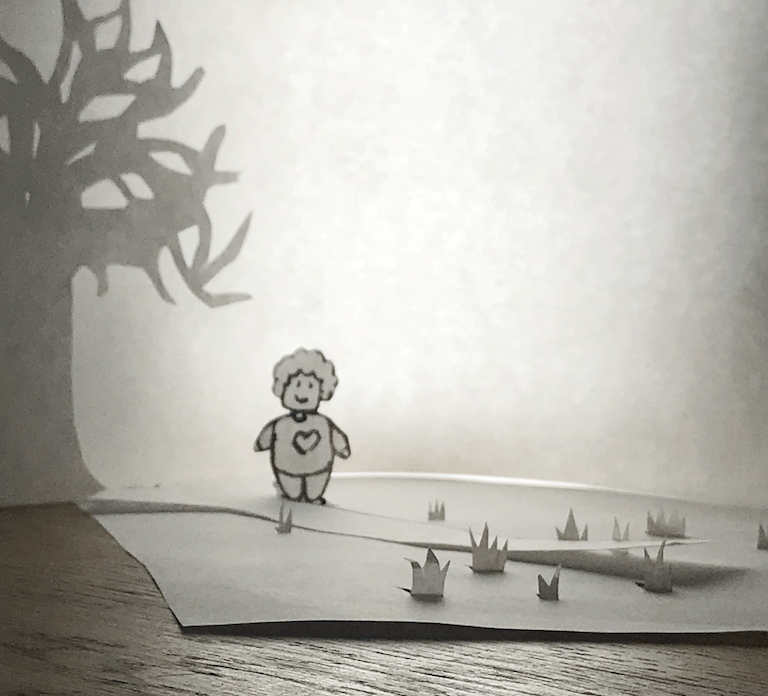
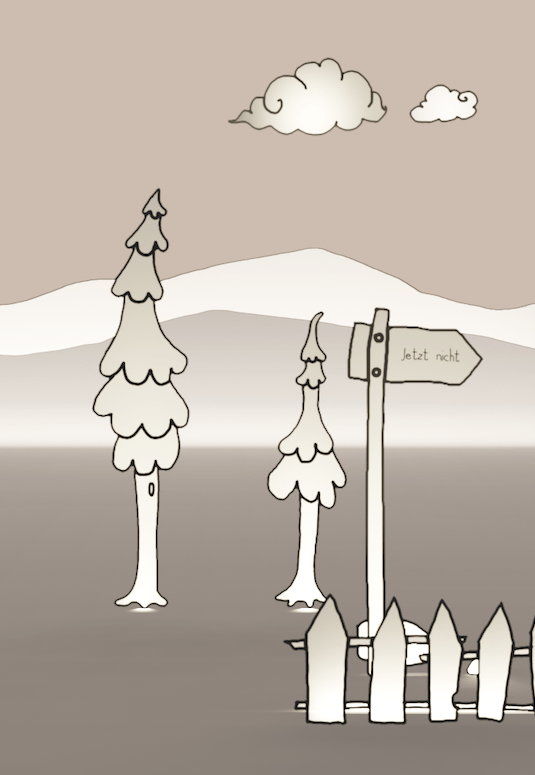
Als Referenz auf die hoffentlich bald der Vergangenheit angehörenden Papierkriege entschied ich mich für eine Papier-Optik.
Diese hat den Vorteil, dass durch hohe Kontraste eine gute Barrierefreiheit gegeben ist.
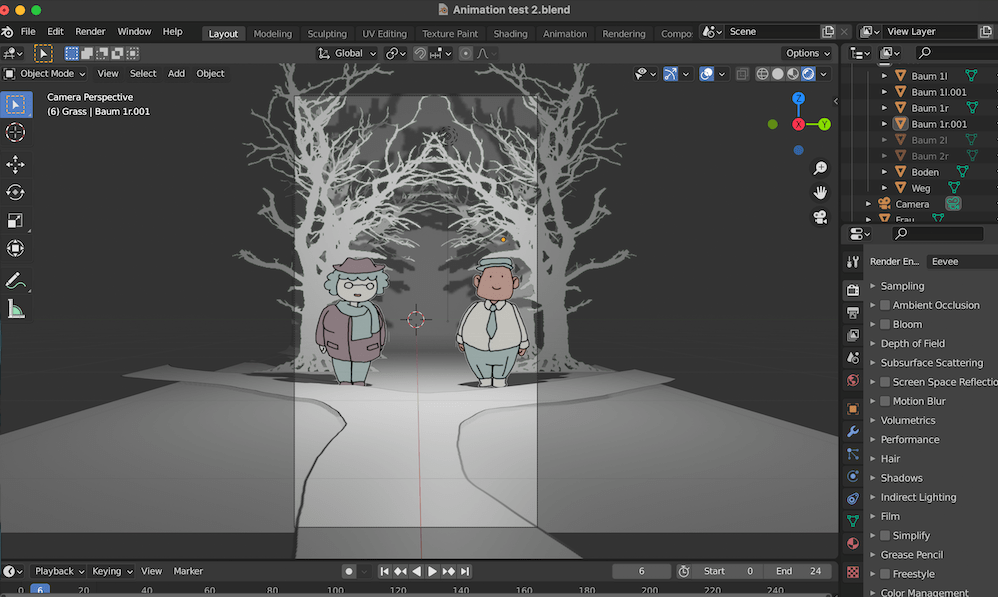
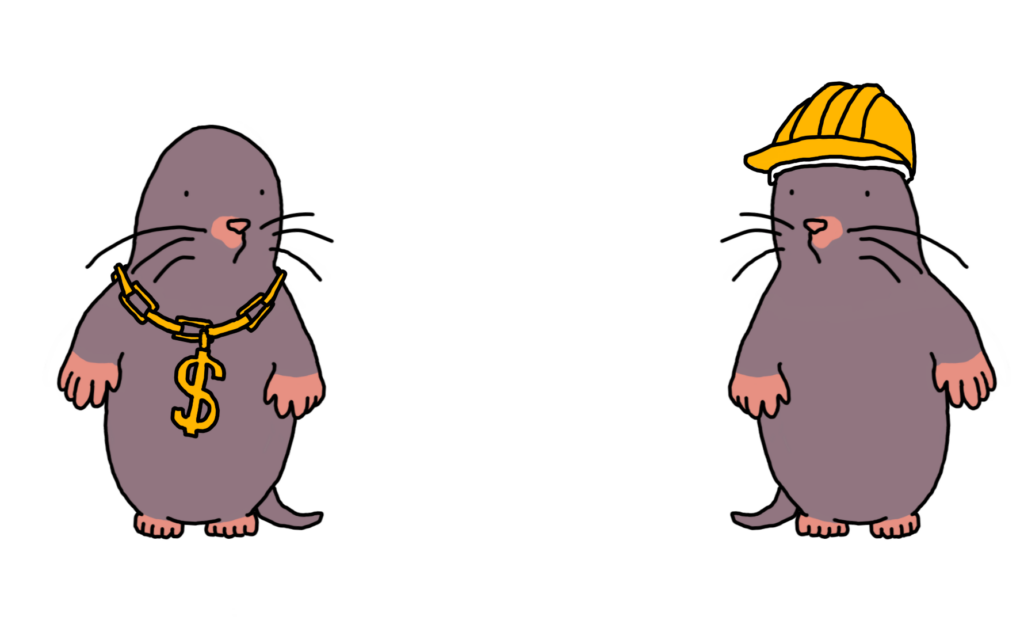
Da mein 3D-Interface in klassichen Prototyping-tools schlecht simulierbar war, nutzte ich Blender. Hier ein Screenshot einer sehr grusligen, frühen Version und daneben die Maskottchen, welche die suspekten Großeltern ersetzen.


TEACHING
Mein Rechner konnte das Rendern der Zoom-Sequenzen bis zum Schluss nicht händeln, sodass ich in der Abschlusspräsentation kein Vidoematerial hatte, um diesen Aspekt zu veranschaulichen. Dieser Umstand senkte meine Abschlussnote auf eine tragische 1,3. Ich ergänzte die Sequenz später.
EVALUATION
Ich brenne nach wie vor für dieses Projekt und würde gerne mit mehr Zeit und Ressourcen daran weiterarbeiten. Besonders interessiert mich die Gestaltung der Anwendung für die Behördenseite, um Tragikkomödien wie im Eingangszitat zu beenden.
Ich lernte:
- viel über die realen Auswirkungen schlecht (oder gar nicht) gestalter Prozesse, und somit, wie sehr meine Arbeit Menschen erleichtern könnte,
- Stand und Ursachen des deutschen Digitalisierungsstaus kennen sowie
- eine Myriade fantastischer Blender-Techniken kennen.
RESULT
Dieses Bild zeigt ein Beispiel des Stils, den ich mit mehr Zeit angestrebt hätte.
Taschenamt wirkt der Angst vor Behördengängen entgegen, indem es Menschen in die Kontrolle über Verwaltungsvorgänge und ihre eigenen Daten versetzt. Eine spielähnliche Nutzeroberfläche, Automatisierung von Prozessschritten und verständliche Erklärungen machen die Prozesse zugänglich.


Betreuung: Prof. Carola Zwick und Prof. Lucy Norris.
VOTA
VOTA – Interdisziplinäres Semesterprojekt 2019/20
Adobe XD – Adobe Photoshop – Adobe InDesign
GOAL
Unser Informatik- und Produktdesign-Team verbündete sich gegen einen in Berlin allgegenwärtigen Schrecken – Bauzäune. Diese vermitteln uns: bleib weg, halt dich raus, während wir deine Heimat verändern.
RESEARCH
Ging nicht nur uns so, wie wir in Befragungen herausfanden. Also sprachen wir mit Menschen in Ämtern, lasen Gesetzestexte und Leitfäden für die Durchführung von Beteiligungsverfahren. Die Ergebnisse waren ernüchternd:
- Seit 2020 ist es Gesetz, bei der Stadtplanung die Anwohnenden zu beteiligen.
- Frauen, sehr junge und alte Menschen, formal gering Gebildete und Menschen mit Migrationshintergrund sind unterrepräsentiert. Gründe sind Sprachbarrieren, Zweifel an der eigenen Kompetenz und Zeitmangel.
- Online-Umfragen werden manuell ausgewertet, daher wird die Zahl der Teilnehmenden aus Kostengründen künstlich begrenzt.
Die Meinung vieler Menschen wird also bei öffentlichen Bauprojekten nicht berücksichtigt. Fanden wir scheiße, wollten wir ändern.
ENGINEERING
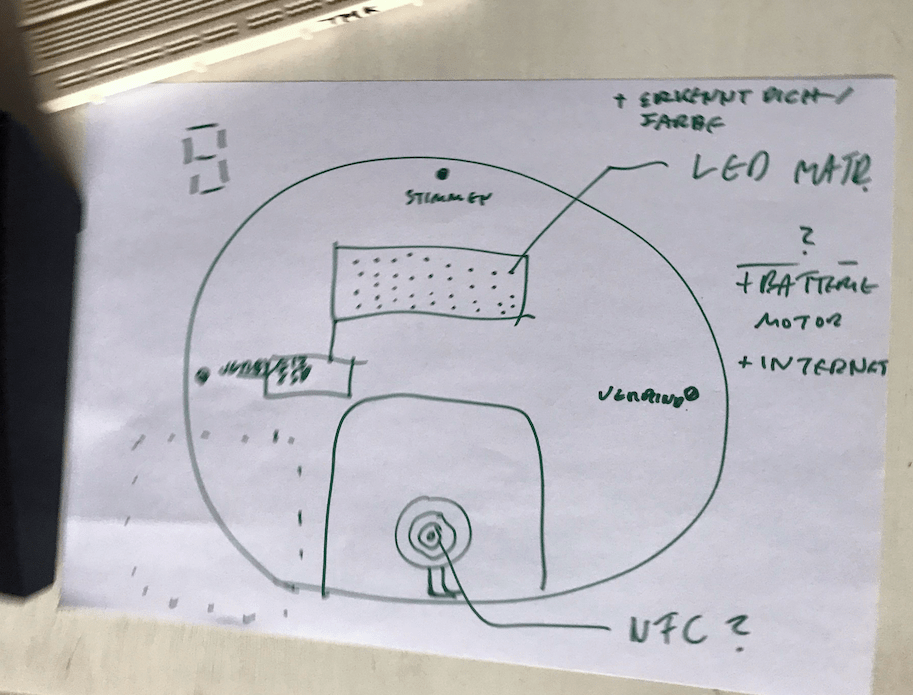
Wir bauten schnelle (und ausgesprochen hässliche) Prototypen aus Pappe und Klebeband, spielten typische Aufenthalte an Bauzäunen immer wieder durch.
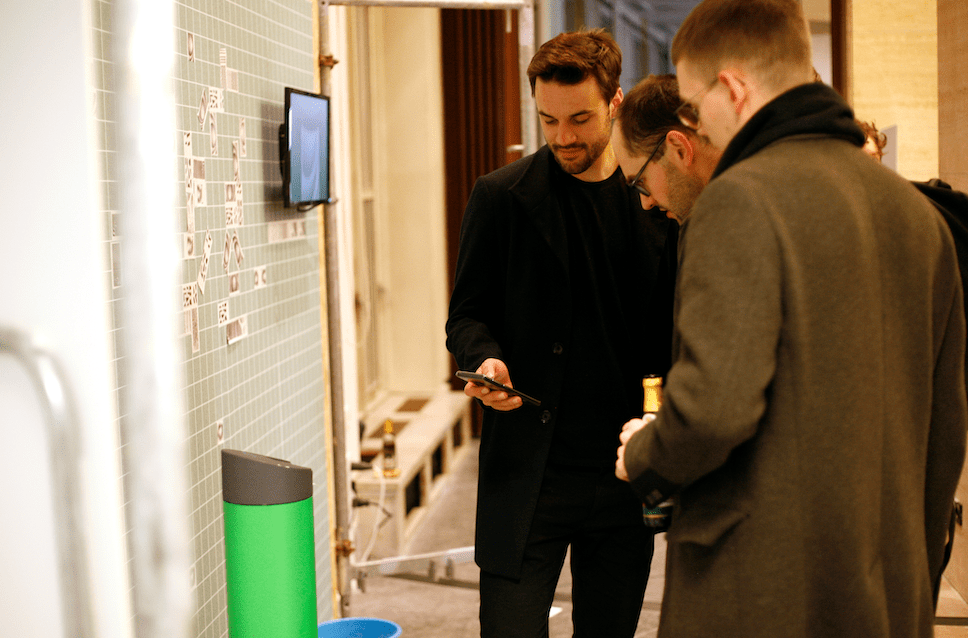
Schließlich gelangten wir zu einem Erlebnis, mit dem wir die Werbeplakat-Wüsten und Überwachungsdrohungen getrost ersetzen würden.






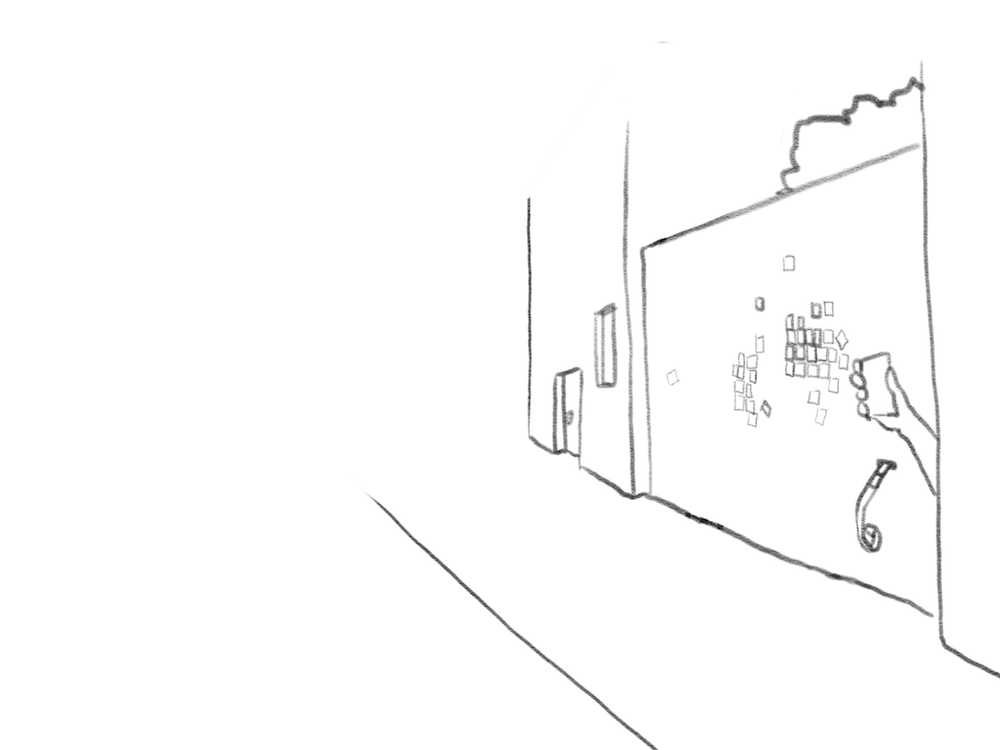
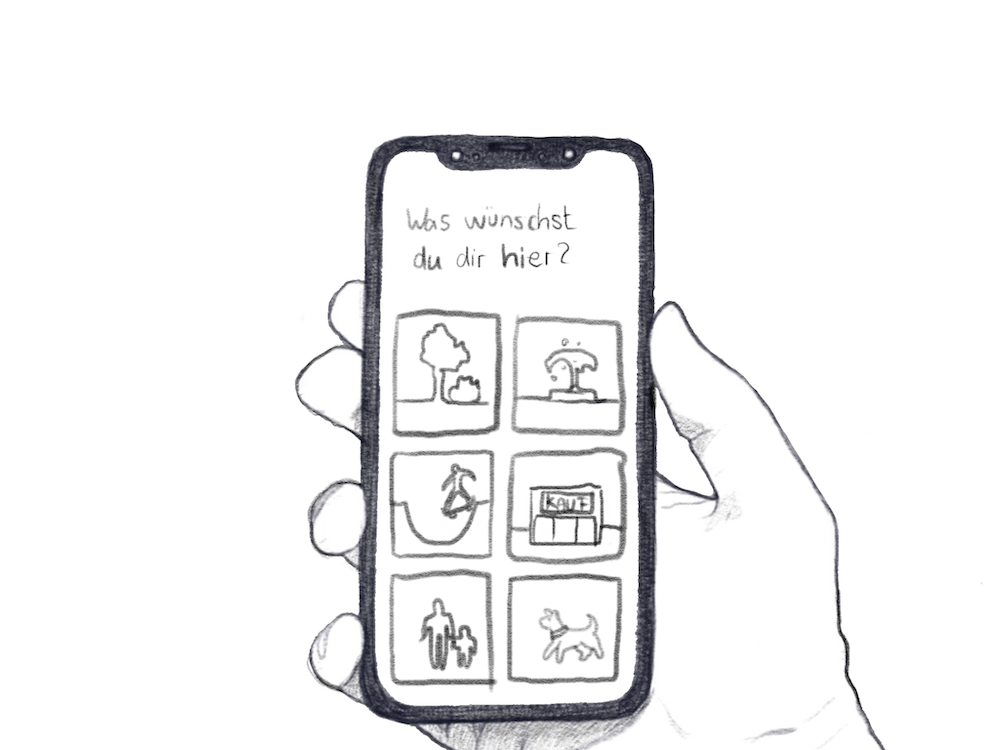
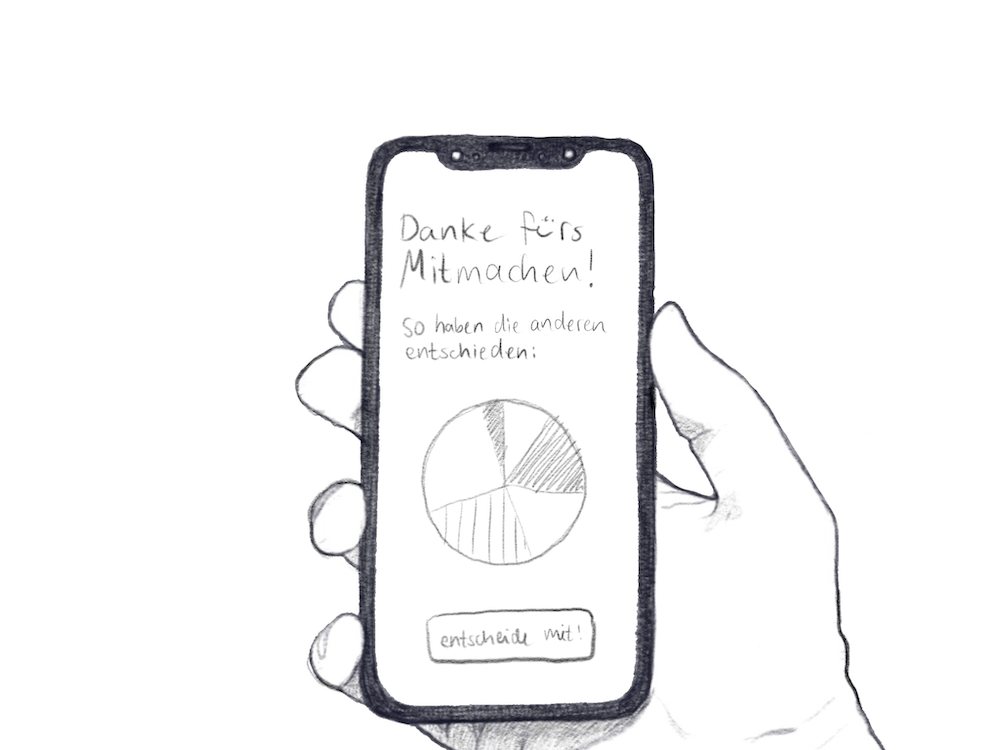
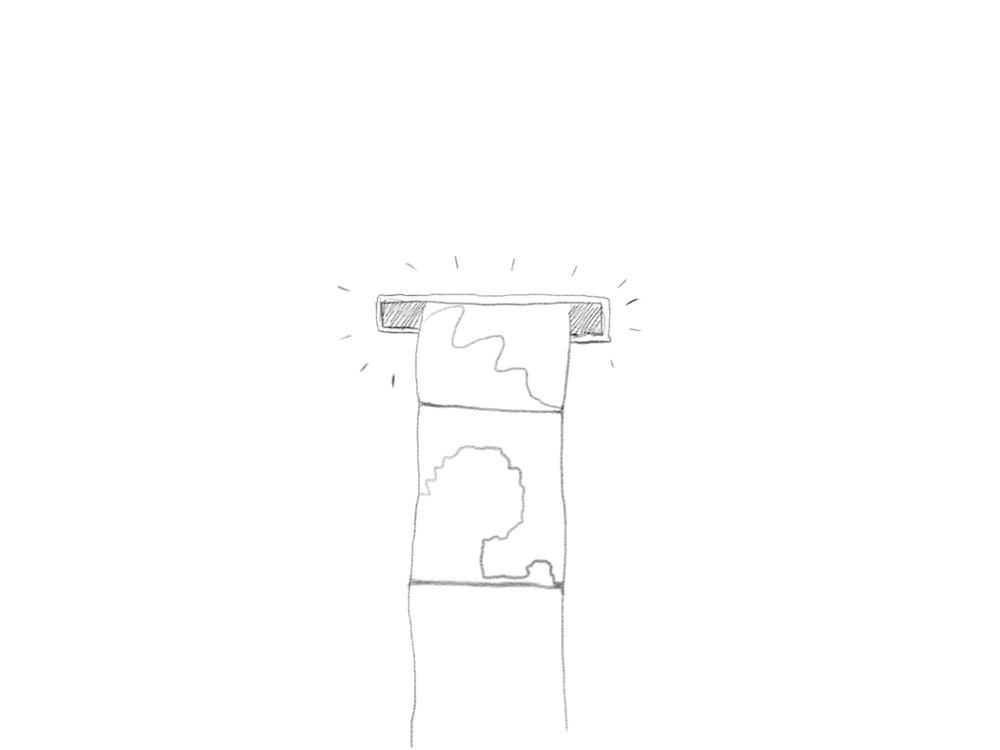
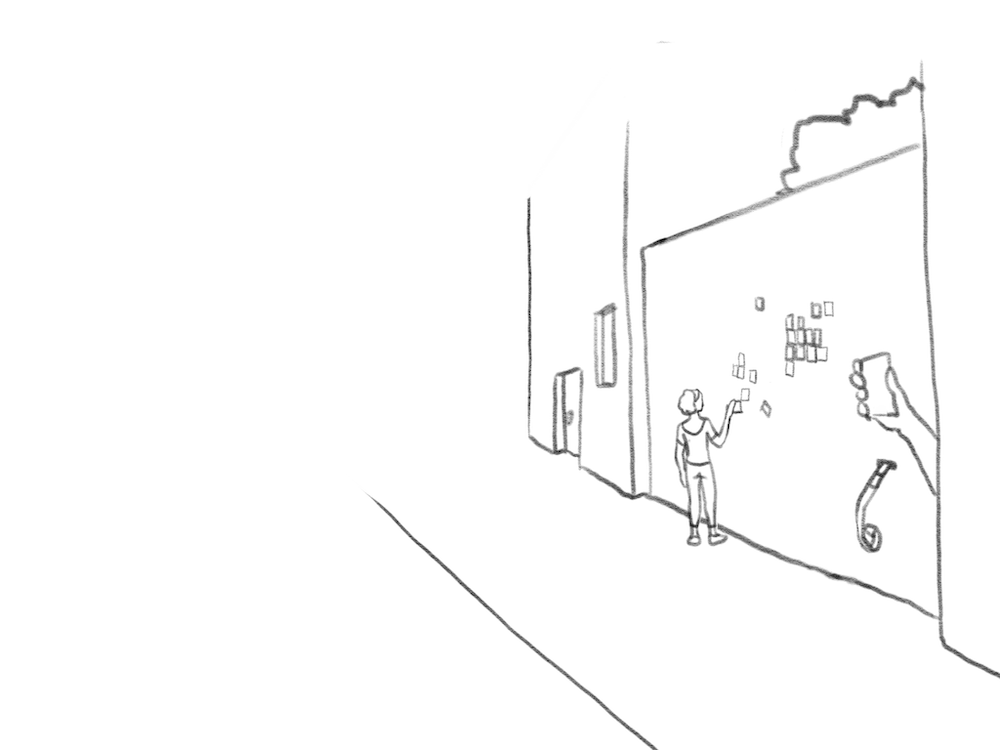
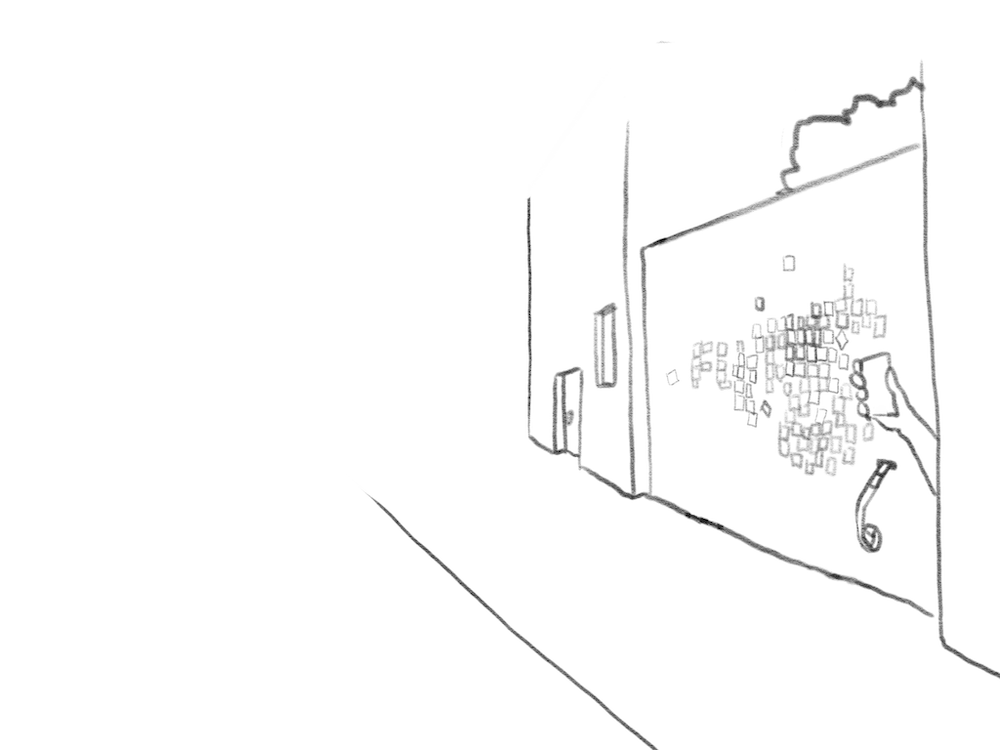
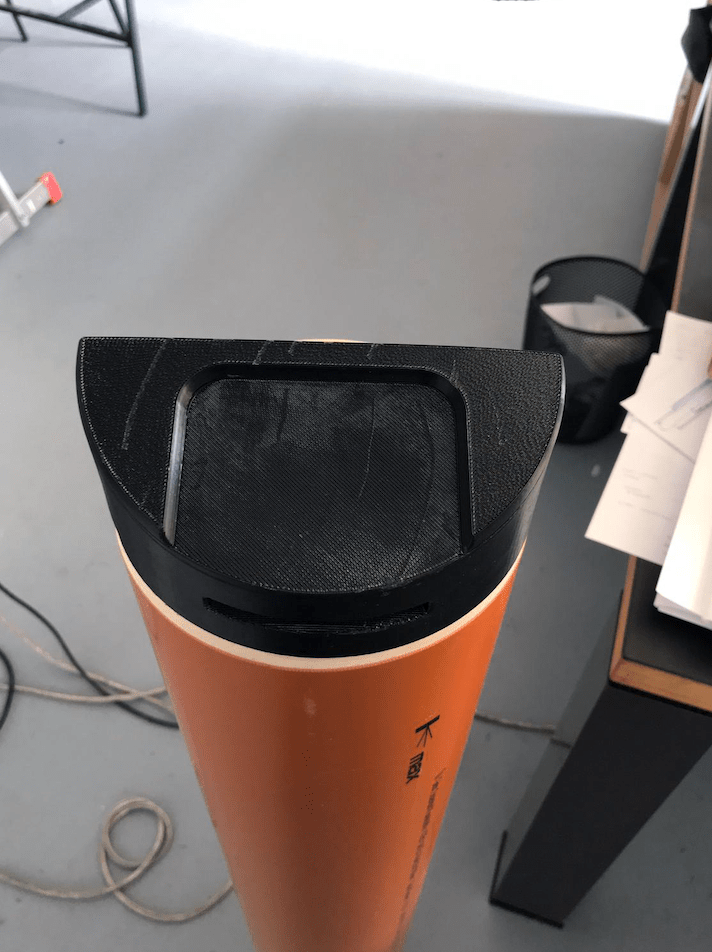
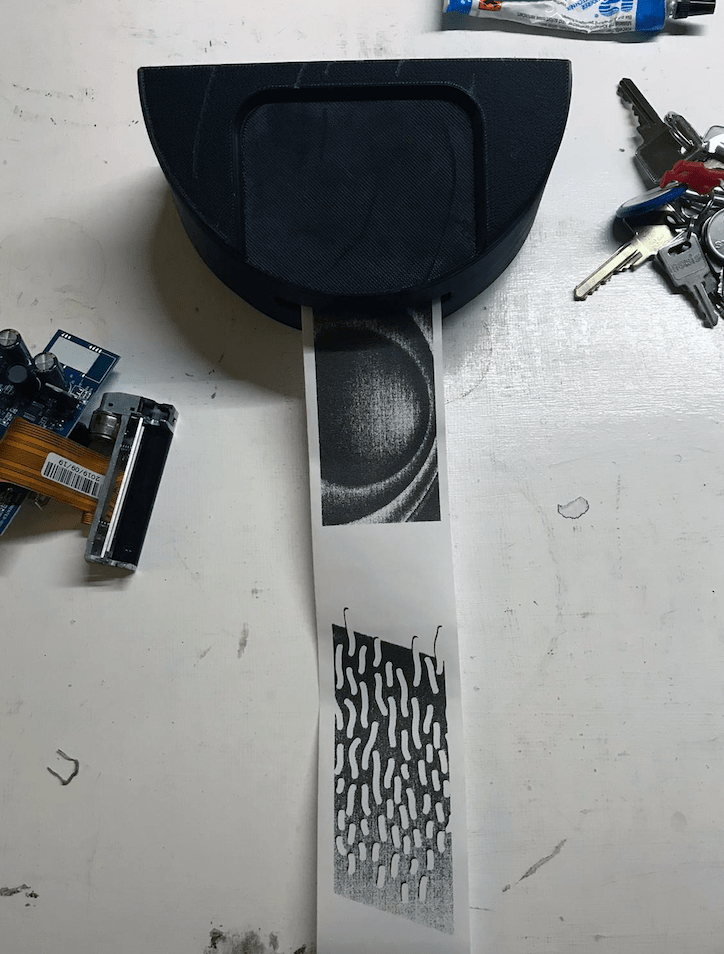
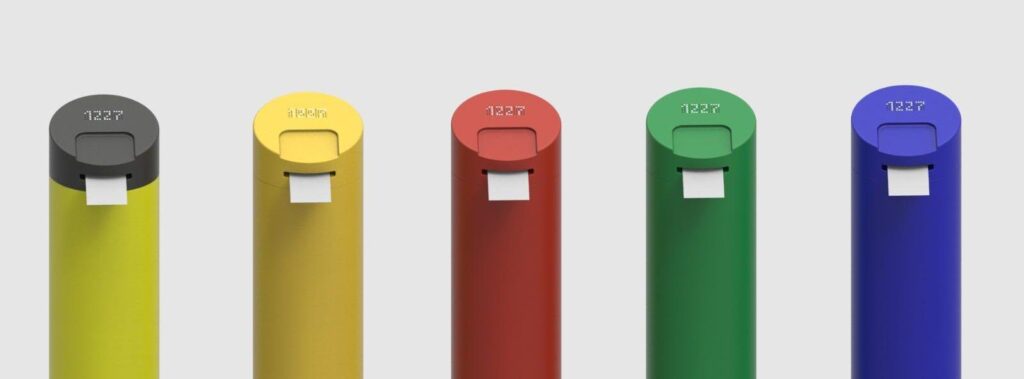
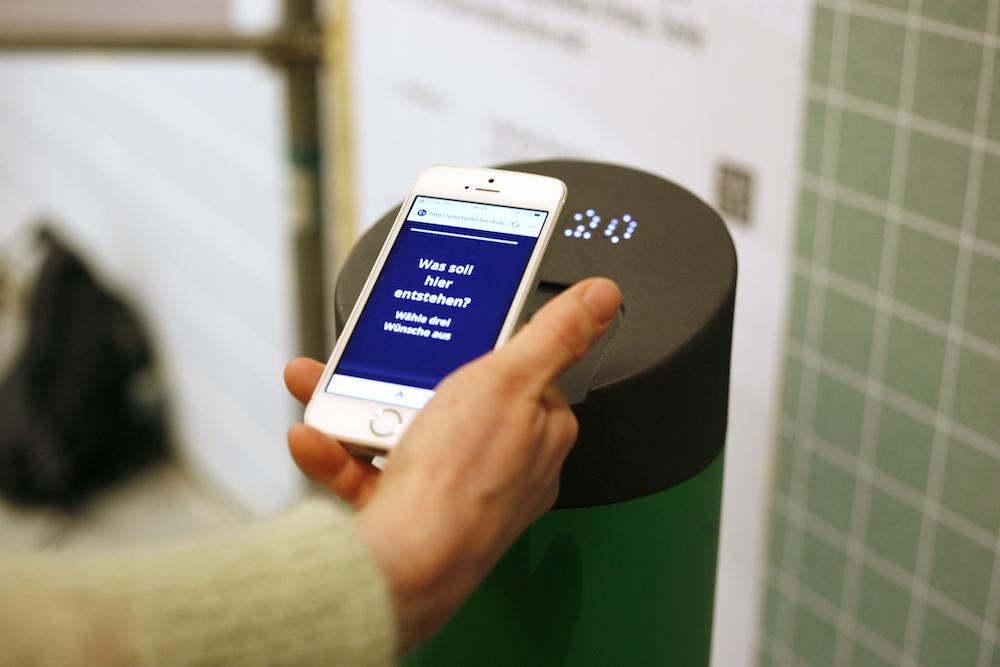
Du bist in der Stadt unterwegs. Ein großformatiges Plakat am Bauzaun zieht deine Aufmerksamkeit auf sich. Eine intelligente Säule lädt auf deinem Smartphone eine einfache, bildbasierte Umfrage über deine Wünsche für den Standort. Sie wird automatisch ausgewertet, zeigt Durchschnittsergebnisse an und bittet um deine Teilnahme an weiteren Planungsschritten. Die Säule druckt dann Sticker, welche deine Präferenzen visualisieren. Du kannst sie dem Poster hinzugefügen, um deine Meinung kreativ auszudrücken.
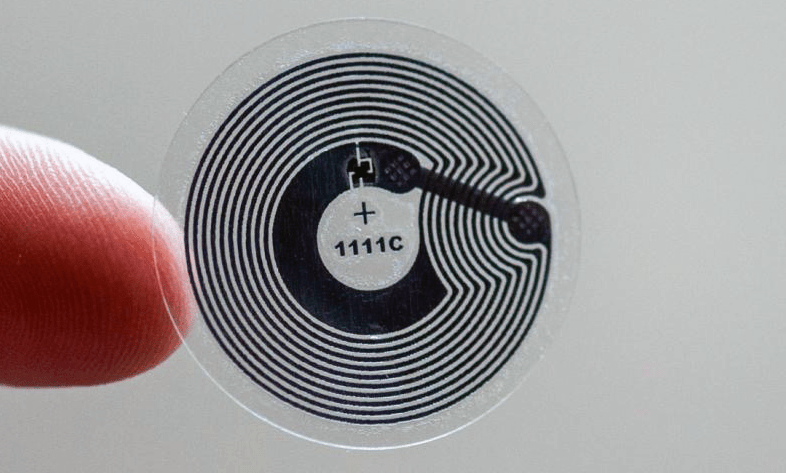
Wir hackten wir einen Etiketten-Drucker, um ihn für unsere Zwecke programmieren zu können. Für unserern Prototypen setzten wir auf ein PVC-Rohr eine 3D-gedruckte Kappe mit NFC-Chip für die Kommunikation der Säule mit Smartphones.




Ich war zuständig für Texte, UX, UI und Website für den technischen Prototypen.
ADJUSTMENT
Da wir wussten, dass wir nur wenig Zeit hatten, strebten wir nicht nach Perfektion, sondern arbeiteten mit einem strikten Zeitplan und Gut-Genug-Lösungen.

TEACHING
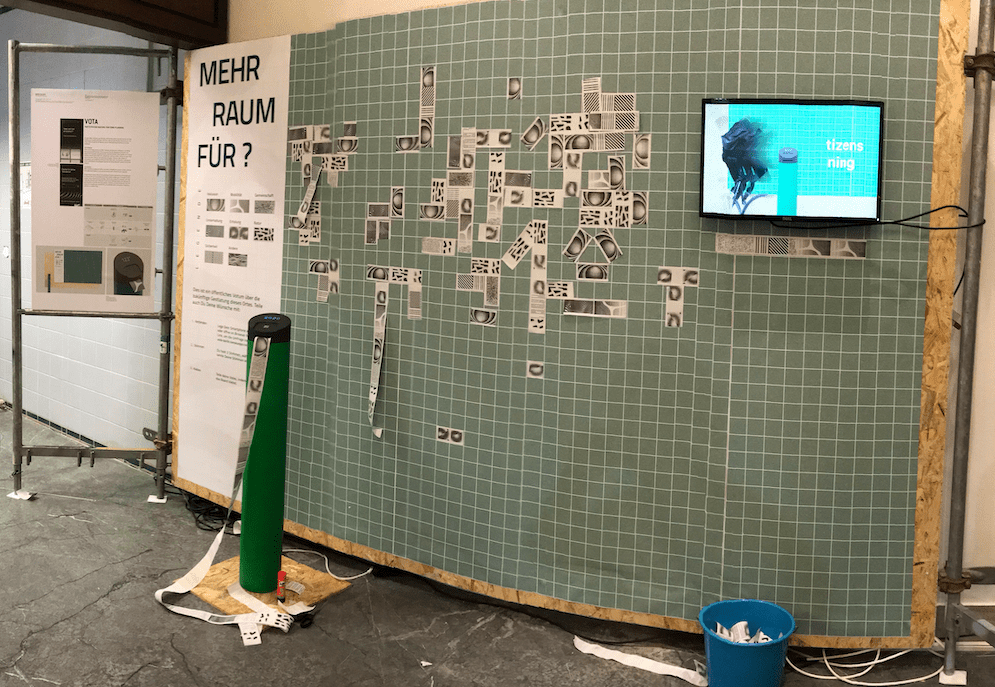
So schafften wir es zur Präsentation und Ausstellung einen voll funktionsfähigen Prototypen vorzustellen.



EVALUATION
Ich lernte:
- die Verwendung von Adobe XD,
- noch strukturiertere Zeit- und Projektplanung,
- meine Leidenschaft für interdisziplinäre Zusammenarbeit kennen sowie
- dass ich gut in der Lage war, die fordernde Beziehung zu unseren Betreuern zu navigieren. Ich konnte Konzepte erklären, Grenzen unseres Teams gegen unrealistische Forderungen durchzusetzen und nutzloses Feedback abblocken (in unserem Team gab es keine Nervenzusammenbrüche).
RESULT
Die Ausstellung war ein Erfolg. Die TU stellte einen Antrag auf Forschungsgelder, um das Projekt mit einem internen Team weiterzuentwickeln.



Das Team: Büsra Aybükehan Altun (Informatik), Léon Dirmeier (Informatik), Robin Hoske (Produktdesign), Leon Laskowski (Produktdesign), Una Preuß (Produktdesign)
ENTITY:CITY Neo-analoge Produkte für den urbanen Raum
Interdisziplinäres Atelierprojekt: Embodied Interactions / weissensee kunsthochschule berlin und Human Centered Computing / FU Berlin
Betreuung: Prof. Dr. Claudia Müller-Birn, Prof. Thomas Ness, Dozentin Judith Glaser (MA Design) und Dozentin Yolanda Leask
BVS
BVS – Website-Entwicklung 2022
WordPress – HTML – CSS – Autodesk Sketchbook – Adobe After Effects – Vectornator
GOAL
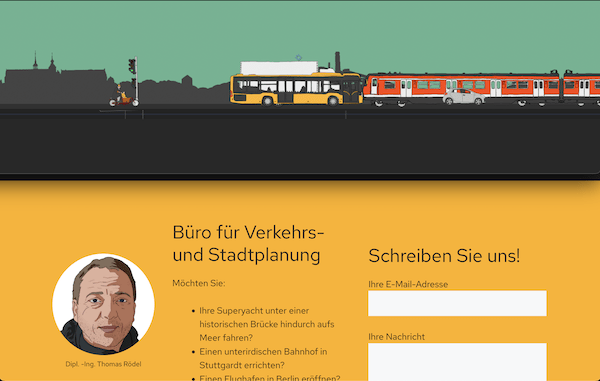
Das Unternehmen BVS-Verkehrsplanung beauftragte mich, ihre Webvisitenkarte neu zu gestalten:

In einem Vorabgespräch klärten wir die Ansprüche an die neue Website:
- Barrierefreiheit
- Sicherheit
- Rechtskonformität
- geringer Pflegeaufwand
RESEARCH
Wir analysierten die bestehende Website sowie die Marktposition und entschieden,
- die Persönlichkeit und
- Flexibilität im Umgang mit Kundenwünschen
des Zwei-Mann-Unternehmens hervorzuheben.
Da die Websites der Konkurrenz zwar professionell, aber dafür so interessant wie Schuhkartons waren, entschied ich mich für einen persönlichen, handgezeichneten Stil.
ENGINEERING
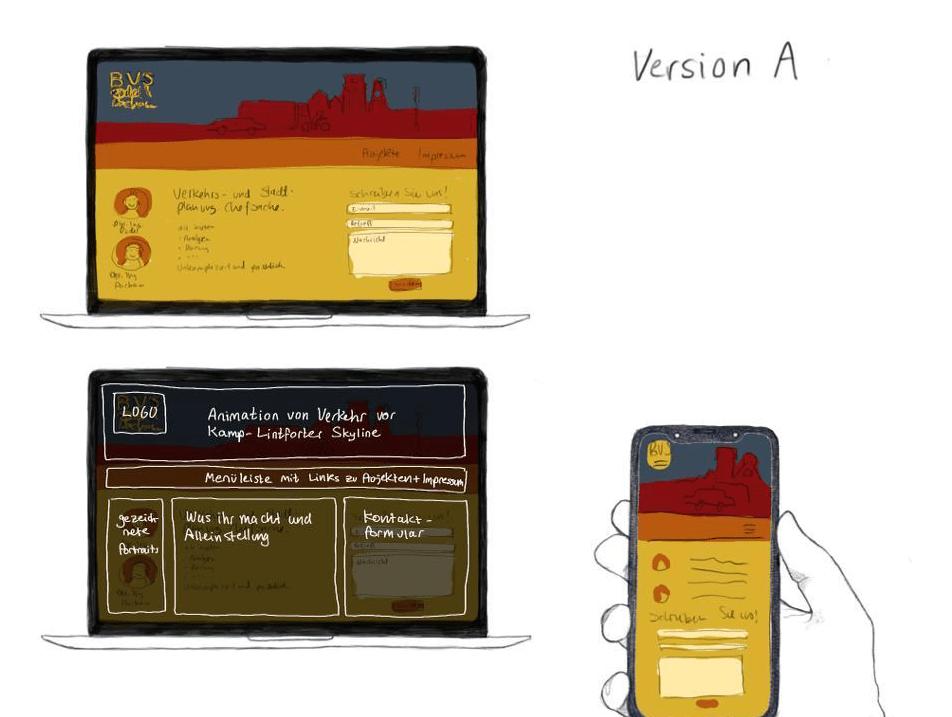
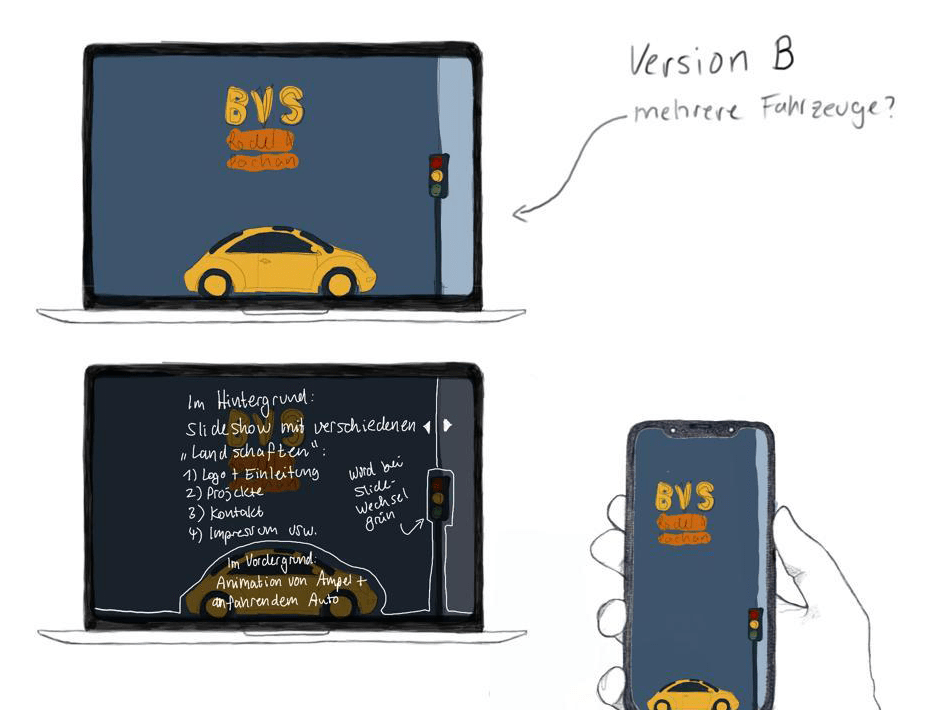
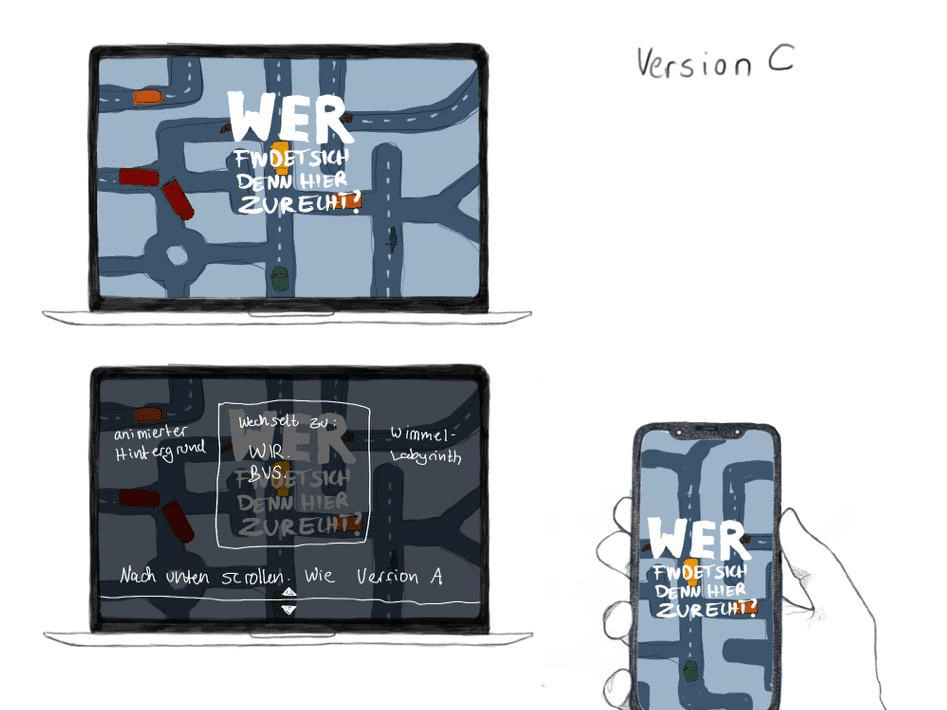
Ich gestaltete drei verschiedene Entwürfe für den vorhandenen WordPress-Unterbau.



Meinen Klienten gefielen alle Entwürfe, aber wir entschieden uns für Version B.
ADJUSTMENT
Schlechte Entscheidung, der Entwurf funkionierte in der technischen Entwicklung nicht gut. Das Ganze wurde so komplex, dass die Seite sich immer weiter von „pflegeleicht“ weg entwickelte. Auf meine Empfehlung hin wechselten wir zu Version A.
Wir iterierten durch diverse Versionen von Logos und Website-Details.






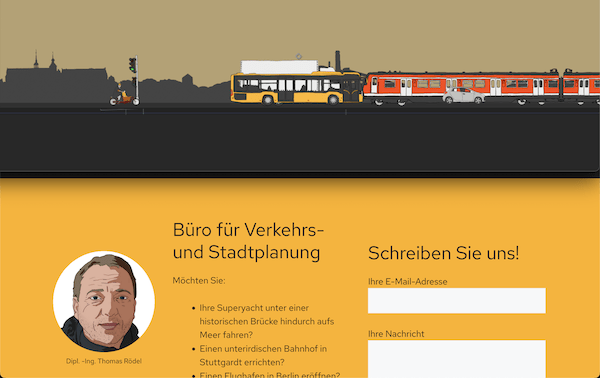
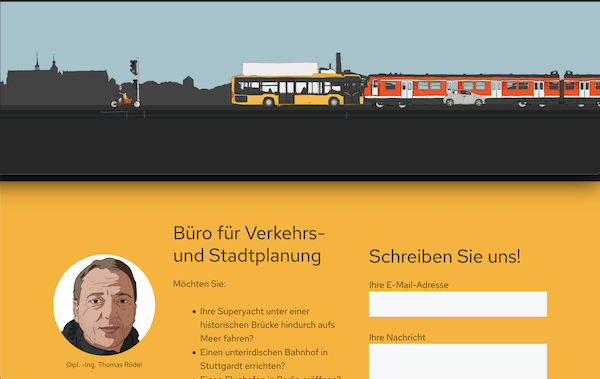
So gelangten wir zu einer Version, mit der alle Beteiligten sehr zufrieden waren.
TEACHING
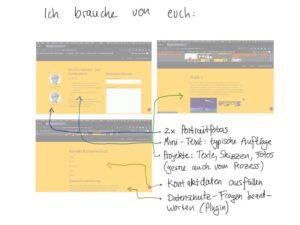
Nun hätte die Übergabe stattgefunden, bei der ich eine Anleitung für die wichtigsten Funktionen übergebe, ähnlich dem folgenen Beispiel unserer Kommunikation:

Stattdessen baten meine Klienten mich um die weitere Betreuung der Website.
EVALUATION
Ein tolles Projekt mit fantastischen Klienten.
Ich lernte unter Anderem:
- die Entwicklung von Child-Themes,
- rechtliche Anforderungen an Websites,
- kritische Technik zu prototypisieren, bevor ich sie vorschlage, sowie
- die Wichtigkeit, bei Erweiterungen eines Auftrags die Erwartungen erneut abzustecken.
RESULT
Hier kannst du die Website live ansehen:
BRARADISE
die BH-Bibel
Wusstest du, dass DD keine große Größe ist? Schon mal von Brustmigration gehört? Oder ein N-Körbchen gesehen?

Braradise – Ehrenamtliches Projekt seit 2017
WordPress – HTML – CSS – JavaScript – PHP – Autodesk Sketchbook
GOAL
Ich benötigte jahrelang Pysiotherapie gegen Rückenschmerzen, bis ich passende BHs fand. Anderen Frauen will ich den Weg verkürzen. So entstand Braradise.
RESEARCH
Nachdem ich das halbe Internet gelesen und in einem Brafitting-Studio gearbeitet hatte, kam ich zu dem Ergebnis, dass die desolate BH-Lage deutscher Frauen durch einen Teufelskreis aus:
- zu kleinem Größenangebot,
- Beratung mit dem alleinigen Ziel Verkauf und
- daraus resultierender Nachfrage nach eigentlich unpassenden Größen entsteht.
Der für mich einzige praktikable Weg, diesen Kreislaus zu durchbrechen, ist unabhängige Aufklärung sowie das Aufzeigen von Alternativquellen für die eigentlich benötigten Größen.
ENGINEERING
Ich startete also eine Website. Zum Zeitpunkt der Erstellung gabe es zahlreiche gute Informationsquellen, sodass ich auf diese verwies und mich selbst auf Unterhaltungsinhalte rund um das Thema BHs konzentrierte, um Aufmerksamkeit zu schaffen.


Da die Suchergebnisse umkämpft waren, konzentrierte ich mich auf Info-Beitragsbilder, um über die Bildersuche gefunden zu werden.
Im Laufe der Zeit brachen immer mehr externe Informationsquellen weg, während ich Informationen archivierte. So wandelte sich Braradise zu einem BH-Wiki.
ADJUSTMENT
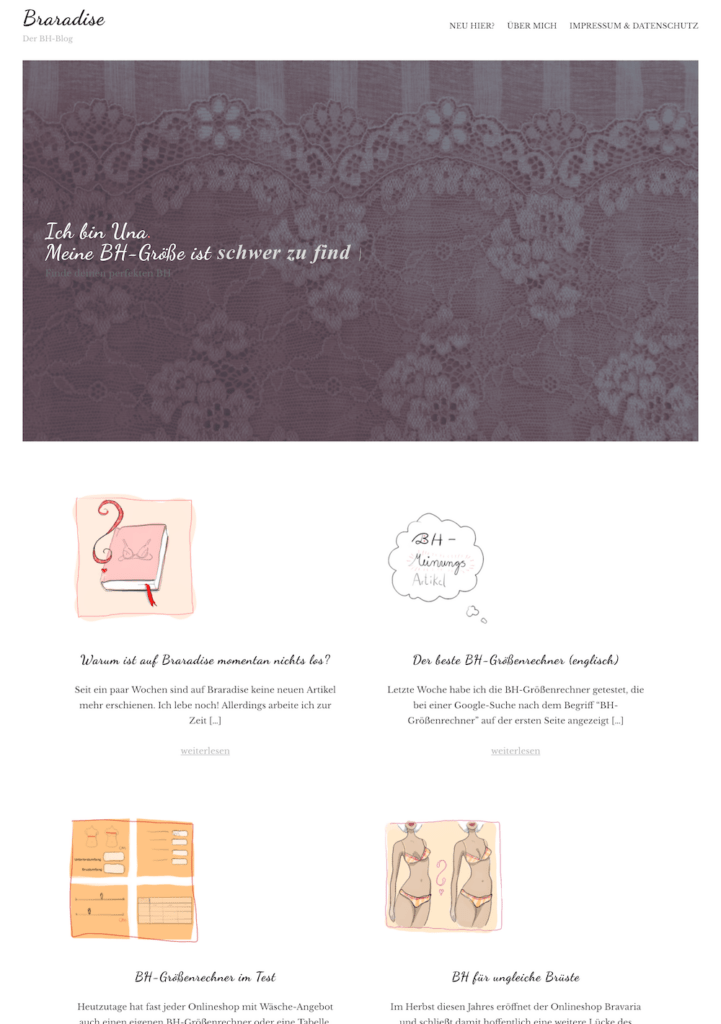
Also musste eine neue Gestaltung her. Lange Fließtexte haben den Vorteil, Leserinnen auf neue Aspekte zu stoßen, kurze Sektionen sind praktischer für schnelle Antworten. Ich verband beide Vorzüge durch einen endlos scrollbaren Fließtext mit einer Navigations-Seitenleiste mit Ankerlinks. So können Nutzerinnen von den Suchergebnissen aus direkt in die relevante Sektion springen.
Es gab kein bezahlbares Theme, dass meinen Ansprüchen genügte, also brachte ich mir die Grundzüge des Codens bei und schrieb, basierend auf GeneratePress und mit Hilfe ChatGPTs, selbst eins. Außerdem schrieb ich einige unterstützende Plugins.


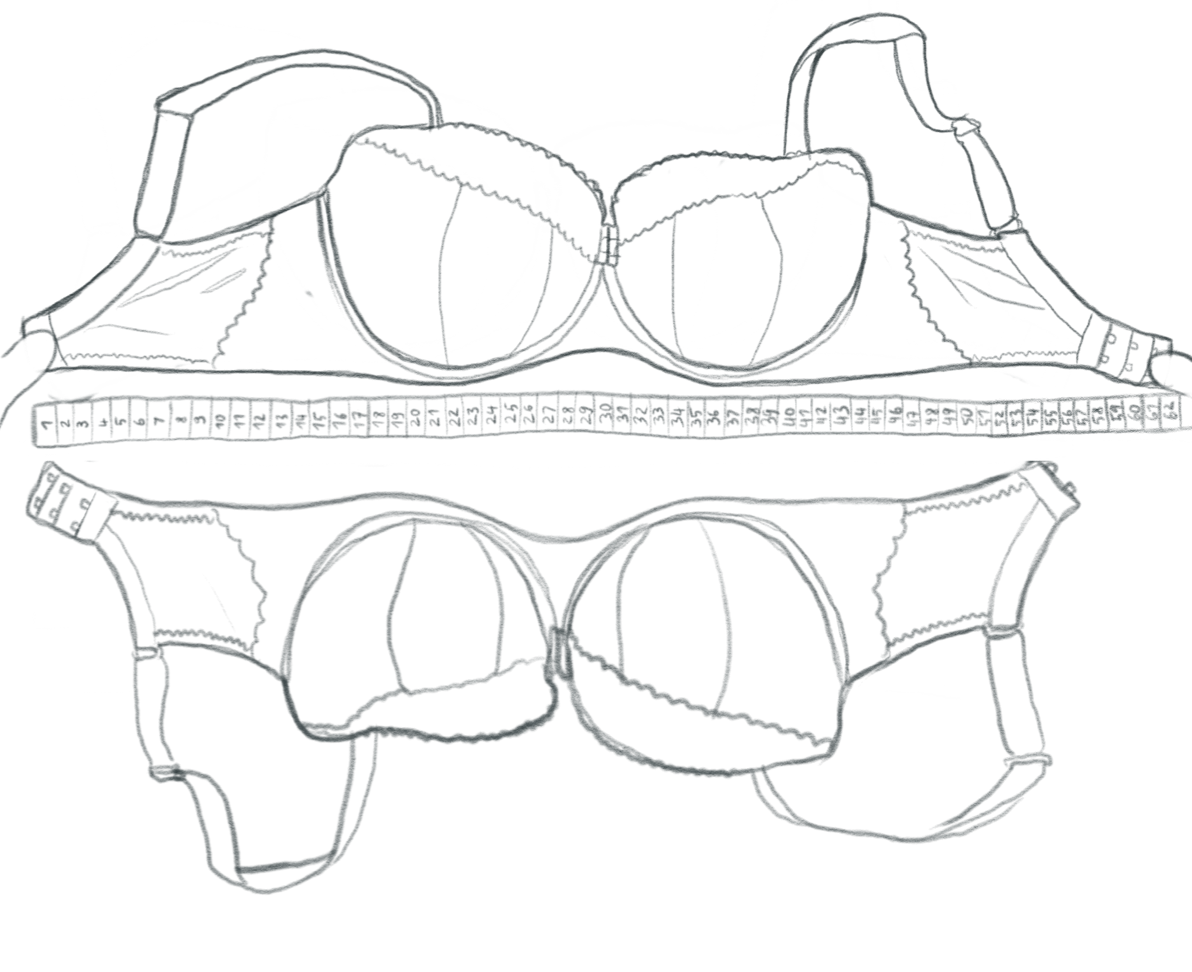
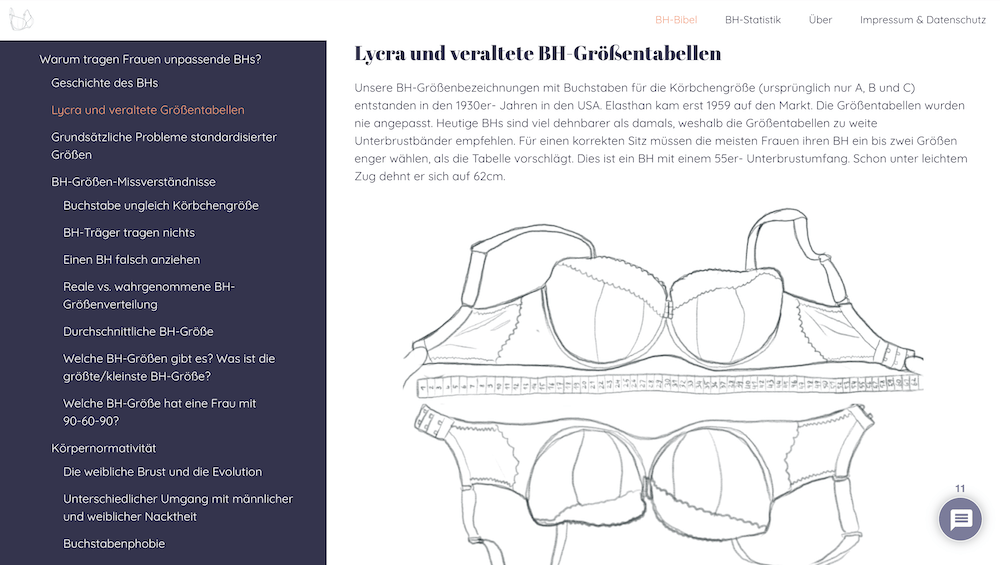
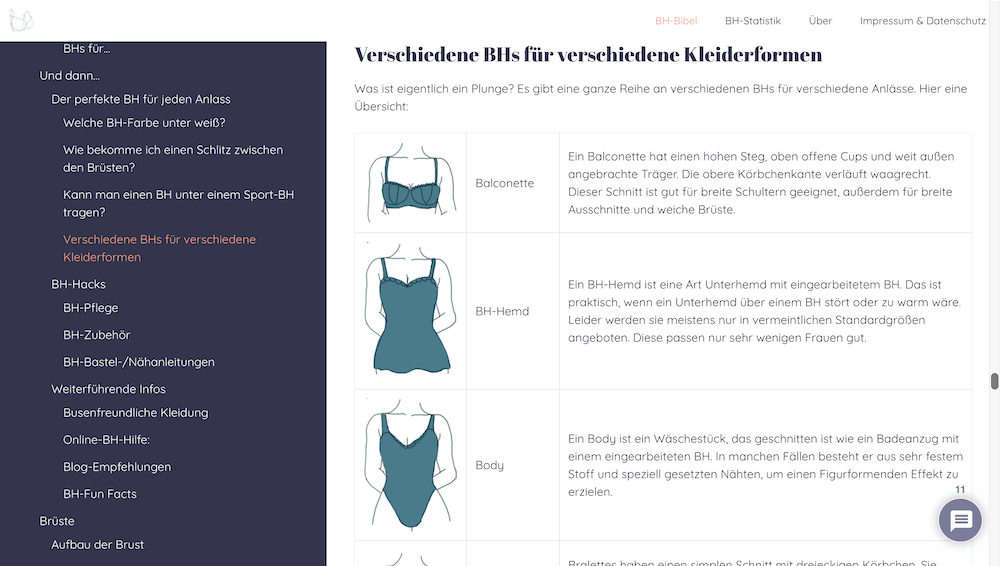
Ich ersetzte außerdem alle Fotos durch Strichzeichnungen, um das steigende Interesse fragwürdiger Besucher von meinen zunehmend jungen Besucherinnen wegzulenken.


Zudem ergänzte ich Sektionen zu den Themen Brustwachstum und „ist das normal?“, um auf häufig gestellte Fragen einzugehen.

TEACHING
Seit inzwischen 2017 hilft Braradise über 2000 Frauen im Jahr, passende BHs zu finden.
EVALUATION
Ich bekam ein Kooperationsangebot eines Wäsche-Onlineshops, welches mich sehr ehrte, ich zur Bewahrung der Unabhängigkeit jedoch nicht annahm.
Lange Zeit war ich mir unsicher, wie ich mit dem Kommentar eines BH-tragenden Mannes umgehen sollte. Ich wog die Sichtbarmachung von Vielfalt gegen das Sicherheitsgefühl einer ausschließlich weiblichen Gemeinschaft ab, und entschied mich schließlich gegen die Veröffentlichung des Kommentars.
Die Website ist für mich bis heute ein Herzensprojekt, das mir beibrachte:
- wie die generelle Arbeit mit WordPress, HTML und CSS funktioniert,
- mit Hilfe von PHP und JavaScript eigene Child-Themes und Plugins zu schreiben und
- eine Community zu betreuen.
Außerdem – fehlt mir ein Werkzeug? Bau ich mir selbst.
RESULT
Passt dein BH auch nicht? Hier kannst du die Website live ansehen: